食用方法:
- 安装“typechoSticky”插件(插件地址:https://github.com/hitop/typechoSticky)
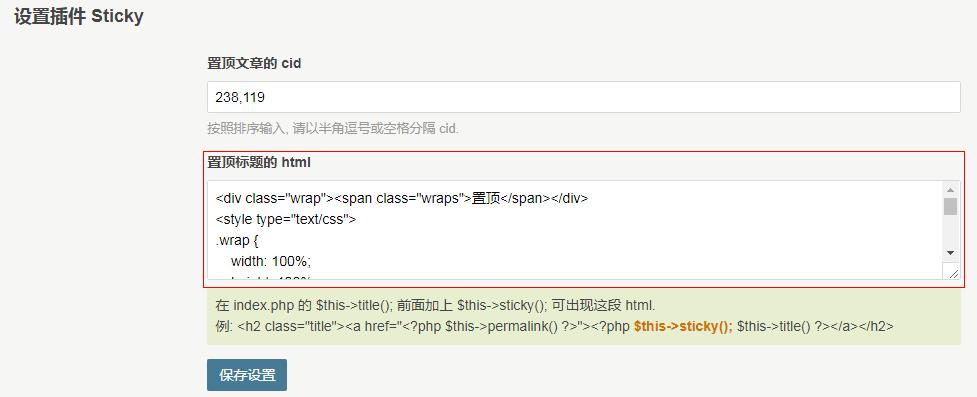
- 在插件设置中填写置顶html样式以及置顶文章的CID
插件自带样式太丑,美化样式代码如下,直接复制粘贴进去即可。
<div class="wrap"><span class="wraps">置顶</span></div>
<style type="text/css">
.wrap {
width: 100%;
height: 100%;
position: absolute;
top: -8px;
left: 8px;
overflow: hidden;
font-size: 17px;
font-weight: 400;
color: #fff;
opacity: 0.5;
-webkit-transition: .3s ease all;
-moz-transition: .3s ease all;
-ms-transition: .3s ease all;
-o-transition: .3s ease all;
transition: .3s ease all;
}
.wrap:hover {
opacity: 0.9;
}
.wraps {
display: inline-block;
text-align: center;
width: 200px;
height: 30px;
line-height: 27px;
position: absolute;
top: 30px;
right: -50px;
z-index: 2;
overflow: hidden;
transform: rotate(45deg);
-ms-transform: rotate(45deg);
-moz-transform: rotate(45deg);
-webkit-transform: rotate(45deg);
-o-transform: rotate(45deg);
border: 1px dashed;
box-shadow: 0 0 0 3px #796E5D, 0px 21px 5px -18px rgba(0,0,0,0.6);
background: #1abc9c;
}
</style>
---The END---